【Blogger】JetThemeの導入とカスタマイズ
ホームページ、ブログ関連の記事はかなり久しぶりですが、今回は私が利用している無料ブログサービス「Blogger」の新テーマ「JetTheme」を紹介します。
それまで使っていた「QooQ」の使い勝手の良さも好きでしたが、メインブログもJetThemeに変更して更新しています。
JetThemeを導入する方法
JetThemeの導入は海外サイトからのダウンロードを行い、テーマを入れ替えていきます。最初は無料のブログバージョンで試してみるのが良いと思います。
・ダウンロード先>>Github-jettheme
このサイトの「Code」から「Download ZIP」をダウンロードして展開し「jettheme-v2」をBloggerの「テーマ」→「元に戻す」→「アップロード」でファイルを選択します。

|
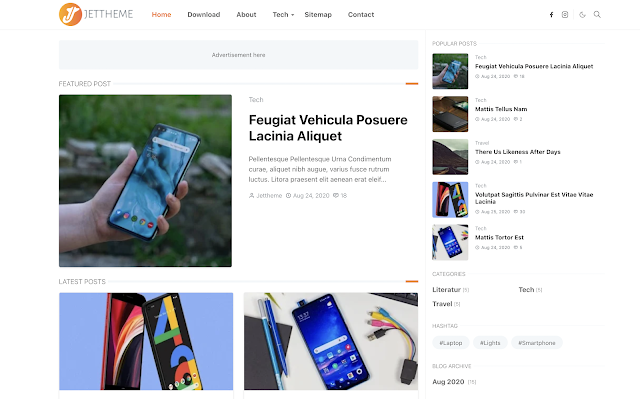
| JetThemeのデモ版 |
JetThemeはデフォルトでヘッダー部分にサイトのロゴ、メニューや検索マークなどが並びます。
さらにブログ版のホーム画面には注目の投稿、最新の投稿がメインに並び、サイドバーには人気の投稿や「カテゴリー」と「ハッシュタグ」の項目などが続きます。
「カテゴリー」と「ハッシュタグ」がデフォルトで分かれるのが個人的にはかなりGoodポイントで、Bloggerの弱点を克服してくれている気がします。

|
| サンプルのフッター部分 |
フッター部分にはリンクリストが並び、デフォルトで9つものSNSアイコンが表示されています。これらのリンクも自分で設定する必要があります。
JetThemeは最初からシンプルかつ精錬されたサイト構造になるように設計されていつつ、速度も速くSEO的にも強いBloggerテーマです。
(参照)JetThemenのデモサイト
私が長く使わせていただいているQooQと比べてもデザイン性の高さやもともと搭載されている機能の多さは上回っているように感じました。
ちなみにこれまで使用していたBloggerテーマのQooQも、色々とカスタマイズしました。
JetThemeはデフォルトでもかなり形になる良いテーマです。ただし、カスタマイズにはそれなりの勉強が必要な、中級者向けのテーマと言えそうです。
とはいえ、ブログを日本で不人気な「Blogger」を使う、いい意味で異端な我々にはちょうど良い感じの難易度かなとも思います。(すみません)
Googleの「Blogger」自体がおすすめな理由もまとめています。
JetThemeのカスタマイズ
JetThemeはデフォルトでも多くの機能が搭載されていますが、各設定方法が特殊だったり、カスタマイズのためにHTMLでの編集が必要です。
基本的な設定からスタートして、カスタマイズを追記していきます。
必要なガジェットのみを表示させる
JetThemeは最初から多くのコンテンツを表示させています。特に「Advertisment」は各ページに配置されていますが、不要な場合は非表示にします。
Bloggerメニューの「レイアウト」から、不要なガジェットを選択し「このウィジットを非表示にする」をONにすればOKです。
Logo(ロゴ)の作成
JetThemeはヘッダーの左側にタイトルテキストではなく、サイトのロゴを表示させる設定になっています。
Logoは「レイアウト」の一番上「Upload Image」でパソコンから画層をアップロードして、生成されるURLをコピーし「Header」のLogoに貼り付ければ設定できます。
元々のサイズは55×170pxのようですが、多少大きくても問題ないですね。
私はPixlr Eという無料のフォトエディターで画像を作っていることが多いです。PNGファイルで出力しました。
右上のシェアボタンのみを消す
手始めに上の方からカスタマイズをしていきます。シェアボタンが私には不要だったので消してみます。
しかし「レイアウト」の「Header」にある「リンクリスト」のfacebookとInstagramを全て消去すると検索マークなども同時に消えてしまいます。
そのため、リンクリストのサイト名に「NONE」URLに「#」を記入したものだけを保存すると他のシェアボタンだけを消せます。
このように記載することでシェアボタンは消えて、検索マークとメニュー・トグルボタンだけが残り、シンプルにできます。

|
| ヘッダー右上の検索マークとトグルボタン |
私のサンプルサイトにていじってみました。ヘッダー部分がシンプルになるカスタマイズです。
リスト形式で表示
リスト表示はリモスキさんの記事を参考にしています。
・JetThemeのトップページをリスト形式にするカスタマイズ
ここからの方法は、Bloggerメニューの「テーマ」「カスタマイズ」の右にある矢印から「HTML編集」を行います。
テーマのHTMLを編集する場合は、その前にバックアップをとっておきましょう。
リモスキさんの記事の説明通りにHTMLを編集して、CSSの内容だけを調整しました。
画像の幅(width:40%)と高さの最低値(min-height:120px)を入れています。
/*リスト表示*/
.list-item-thumbnail{flex-shrink:0;width:40%;position:relative;height:100%;min-height:120px}
.item-snippet{display:none}
.list-item-link{position:relative;z-index:1}
.list-item-link>a{position:absolute;top:0;left:0;width:100%;height:100%;z-index:2}
.list-item-link:hover .item-title{color:var(--jt-heading-hover)}
このあたりの調整は好みの部分かなと感じます。次のスニペット表示も同様ですね。
スニペットを削除してシンプルに
ブログカードのスニペット(説明文)を削除するとトップ画面がスッキリします。これもリモスキさんの記事にある通りです。
下記の記述に「d-none」を加えるだけです。これでPCでもモバイルでもスニペットの表示が消えます。
<p class="item-snippet text-break mb-3 d-none"><b:eval expr="data:post.snippets.short snippet { links: false }"></b:eval></p>
PC版はスニペットを残し、モバイル版は削除する場合にはd-none d-sm-blockと書き換えます。
わたしは両方とも削除しています。さらにシンプルにするためにタグ類も消しています。
カテゴリータグなどの表示を消す
JetThemeは記事一覧表示すると投稿ごとにタグが表示がされます。個人的にシンプルなデザインが好きなため削除しました。
/*Your custom CSS is here*/という部分を探して、その下に次のコードを記入します。
.item-tag{display:none}
.list-item-tag{display:none}
関連記事をカスタマイズ
記事下の関連記事の表示をカスタマイズする手法もリモスキさんの記事+αの情報として残しておきます。
HTML編集にて「Ctrl+F」で該当するコードに直接変更を加えるため、バックアップは必ず取りましょう。
記事下の関連記事の表示を増やす
data-shuffle='4' data-title='Related Post'
上記の数字を変更すると好みの数に増やせます。4→6や8に増やすといいですね。
関連記事をスマホで2列になるようにする
HTMLを直接編集します。下記部分を「Ctrl+F」で見つけて書き換えていきます。
<div class='widget-title position-relative mb-3 text-uppercase fw-light'><span>"+t.title+"</span></div>":"")+"<div class='row row-cols-sm-2'>"
「row-cols-sm-2」の部分を「row-cols-2 row-cols-md-3」に置き換えます。
<div class='widget-title position-relative mb-3 text-uppercase fw-light'><span>"+t.title+"</span></div>":"")+"<div class='row row-cols-2 row-cols-md-3'>"
これでスマホで2列、PCで3列表示となります。md-3をmd-2にするとスマホ・PCどちらも2列となります。
さらに、マージンやパディングを調整し「筆者」「投稿日」を消去しました。同じコードの続きを幾つか変更しています。
function related_temp(e) {return (e.title ? "<div class='widget-title position-relative mb-3 text-uppercase fw-light'><span>" + e.title + "</span></div>" : "") + "<div class='row row-cols-2 row-cols-md-3'>" + e.posts.map(function (data, i) {return "<article class='mb-3 px-2'><div class='h-100 overflow-hidden rounded position-relative border jt-border-light bg-archive shadow-sm'>" + (data.img ? "<div class='item-thumbnail'><a class='jt-bg-light d-block ratio ratio-21x9' href='" + data.url + "'><img alt='" + data.title + "' class='object-cover lazy-" + data.grup_id + " lazyload' data-src='" + data.img + "' loading='lazy' src='data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=='/></a></div>" : "") + "<div class='item-content p-2'><h2 class='item-title fs-7 mb-2' itemprop='headline'><a class='text-reset' href='" + data.url + "'>" + data.title + "</a></h2> ※ここから<div class='item-meta text-secondary d-flex flex-wrap fw-light'>" + (data.author != "Unknown" ? "<small class='me-2'><svg aria-hidden='true' class='me-1 jt-icon'><use xlink:href='#i-user'/></svg>" + data.author + "</small>" : "")+ "<small class='me-2'><svg aria-hidden='true' class='me-1 jt-icon'><use xlink:href='#i-clock'/></svg>" + data.date + "</small></div>※ここまで削除</div></div></article>";}).join("") + "</div>";}
JetThemeではBootstrap 5(リモスキさんの早見表)を使っているので、各数字の意味が分かりづらくて慣れが必要ですね。
私のサイトでは上記のような変更をしています。参考までにお願いします。
ファビコンを追加する
ファビコンはBloggerの通常通りの方法(設定から)でも追加可能ですが、HTML編集の中に記載する方法もあります。
通常では100KB未満の正方形の画像を使うようにと指示され、表示は16×16px表示できるようです。
JetThemeの場合は200×200px以上の画像が推奨され、通常よりも高解像度での表示ができるようになります。
方法は「Logo」の時と同じくレイアウトの「Upload Image」でURLを生成し、テーマのHTML編集で該当箇所に貼り付けます。
<Variable name="favicon" description="Favicon" type="string" value=""/>
というコードの「value="ココ"/」のココの部分にファビコンのURLを記入します。
本文リンクのみ下線を表示
JetThemeはスタイリッシュな見た目のため、リンクすべてに下線が入らないようになっています。
これもHTML編集から
/*Your custom CSS is here*/の下に次のコードを記入します。
.entry-text a{text-decoration: underline;}
#toc-post a {text-decoration: none;}
これで本文だけにリンクの下線が表示されます。
ヘッダー部分を固定
ヘッダーのアニメーションがちょっと不安定な動きをすることがあったので、やはりCSSを追加します。
/*Your custom CSS is here*/の下にコードを追加します。
.header-animate.header-hidden{
animation: none;
transform: none;
transition: unset;
}
これで、PCでもスマホでも完全にヘッダー部分を固定することができます。
フッターのリンクとボーダーのカラーを変更
フッター部分のリンク色(ホバー時)とボーダーのカラーを変えたいなという場合は以下のCSSをやはり/*Your custom CSS is here*/の下に追加します。
#footer a:hover {
color: #385ef6 ;
opacity: 0.5 ;
}
#footer .widget-title:after {
border-color:#01428c;
}
color:#…の部分はカラーコードでブルー系の色にしていますが、カラーコードなどで検索して好きな色を選ぶと良いですね。
目次の位置を最初の画像下に
最初の画像の下に目次を表示する場合下記のコードを変更します。
<Variable name="positionTOC" description="Position TOC" type="string" value="noscript"/>
value="noscript"をvalue=".separator"へ ↓
<Variable name="positionTOC" description="Position TOC" type="string" value=".separator"/>
「.separator」というのは普通に画像を挿入すると入るので記事トップでなくても最初の画像の下に目次が出ます。
また、HTMLで編集中に最初の画像の「.separator」を消してしまうと、次の画像の下に入る事になるので注意です。
参考にさせていただいたサイト
JetThemeは最近登場したテーマなのでまだ日本で使用されている方は多くないですが、実際にこのテーマを利用されている方もおられ、とても綺麗にカスタマイズされています。
今回の私のカスタマイズも、下記のサイトを参考にさせていただきました。心から感謝です。
リモスキ さんの
・JetThemeのトップページをリスト形式にするカスタマイズ
私も取り入れさせていただいた、トップページのカード表示からリスト形式にカスタマイズする方法がわかりやすく解説されています。
また、JetThemeで使われているBootstrap 5のクラス一覧の早見表というのも作って下さっていて、たびたび参照させていただいています。
after work lab あトんさんの
・Blogger無料テンプレート「JetTheme」のHTML設定について
JetThemeを使った非常におしゃれなサイトです。サイトマップの作成などもあトんさんの記事のものそのまま使わせていただきました。
無料のBloggerで収益化までの道筋を細かく解説してもみました。