ジンドゥー(jimdo)クリエイターでのホームページ作成方法【STORES・BASEとの連携まで】
ホームページ作成サービスの中でも特におすすめできる「ジンドゥー」での制作方法をいくつか解説していきます。
ジンドゥーは無料版でも「STORES」と「BASE」というネットショップとの連携までできてしまいます。
ジンドゥーの特徴
ジンドゥー(jimdo)は無料のプランで必要十分すぎることが可能なホームページ作成サービスです。
ジンドゥークリエイターの場合は広告の入り方も親切で、フッター(各画面の一番下)部分に少し入る程度で好感を持てます。
ジンドゥー
![]() には2種類のホームページ作成方法があり、自動生成機能をもつジンドゥーAIビルダーのホームページ作成手順は次の記事で説明しています。
には2種類のホームページ作成方法があり、自動生成機能をもつジンドゥーAIビルダーのホームページ作成手順は次の記事で説明しています。

Jimdo(ジンドゥー)AIビルダーでのホームページ作成方法【Wix ADIとの比較も】 - plz-reference-blog
無料でホームページを作成できるサービスはいくつもありますが、その中でも非常に優秀なサービスであるjimdo(ジンドゥー)のホームページ作成方法を実際の流れで解説していきます。今回はジンドゥーAIビルダーでの自動生成機能を使った作成を行います。
今回はジンドゥークリエイターという、中級者以上向けのホームページ作成方法について詳しく取り上げてゆきます。
実際に私が作成に協力したホームページの「ARCADIA-CR-1」なども参考になるかと思います。シンプルな構成の動画と画像メインのHPとなっています。
ホームページ開設方法
ジンドゥークリエイターもジンドゥーAIビルダーと同じく、GoogleかFacebookのアカウント、もしくはメールアドレスとパスワードの入力ですぐに開設できます。
最初の「どんなホームページを作成しますか?」の画面で「ネットショップ」か「ブログ」を選ぶとジンドゥークリエイターでの作成となります。
ジンドゥーAIビルダーとの違い
ジンドゥーではAIビルダ―という自動作成機能を使ってホームページを作成することもできます。
ジンドゥーAIビルダーではシンプルにホームページ作成を行うことができ、ジンドゥークリエイターではさらに詳細な設定、ブログやショップの追加も可能です。
プラン変更について
途中で「AIビルダ―」から「クリエイター」へと変更することができないため、最初からどちらを選択するか選んでおく必要があります。
初めてのホームページ作成なら「AIビルダー」で試してみて、2回目以降は「クリエイター」で作っていくことをおすすめします。
最初から本格的にカスタマイズをしてみたい場合はジンドゥー「クリエイター」を選択しましょう。
スマホでの操作について
また、ジンドゥークリエイター専用のスマホアプリがあります。ちなみにジンドゥーAIビルダーはスマホでもブラウザ上で操作できます。
ただ、現状ではどちらもスマホでの操作には限界があり、PCで完成させてスマホやタブレットでチェックするという方が良いです。
ジンドゥークリエイター専用のスマホアプリを用いるなら、ブログ記事の概要を作成するというようなライトな使い方が良いですね。
しっかりとした構成を行うのはちょっと苦手ですので、PCを使って完成させたほうがストレスが溜まりません。
ジンドゥークリエイターの操作方法
全体のデザインを決める
「管理メニュー」の「デザイン」⇒「レイアウト」を選ぶとの選択を行うと大まかなデザインが決まります。
このとき、タイトル部分のやロゴの位置、メニューの配置などがだいたい決まり、テンプレートごとに細かな変更が可能な部分が異なります。
一度テンプレートを決定した後でもさらに変更することも可能です。いくつかのパターンで試してみて好みのものを選ぶと良いです。
デザインの詳細を変更する
「レイアウト」から気に入ったデザインのテンプレートを選んだら、詳細の設定をいじりましょう。「レイアウト」の隣の「スタイル」を選択し、各項目の微調整ができます。
文字の部分を選ぶと、フォントやサイズ、カラー、配置などを調整できます。文字部分を調整すると、例えば「見出し 大」のフォントサイズを変更すると他のすべてのページの「見出し 大」が変更されます。
操作していて気付くことですが、選択している「レイアウト」を大幅に作り直すということはできません。もともとサイドバーがあるものはありますし、無いものはないです。
HTML編集による「独自レイアウト」を行えば可能ではありますが、難易度は高いです。
ホームページ製作時の基本的な操作
ページの編集を行うのは「コンテンツの追加」で新しく見出しや本文、画像を挿入できます。コンテンツを削除したい場合は「ゴミ箱」マークで消すことができます。
コンテンツを追加したら、右下に出てくる保存マークを押さないとしっかり保存してくれませんので注意してください。
さらに重要な注意点は間違えてコンテンツを削除してしまった時です。その場合「戻る」ボタンが存在していないので、長文を書いて誤って削除すると悲しい想いをすることになります。
削除する前にしっかり警告してくれるのでそこまで間違えて消すことはないと思いますが、注意しましょう。
いくつかの機能の説明
マップの挿入
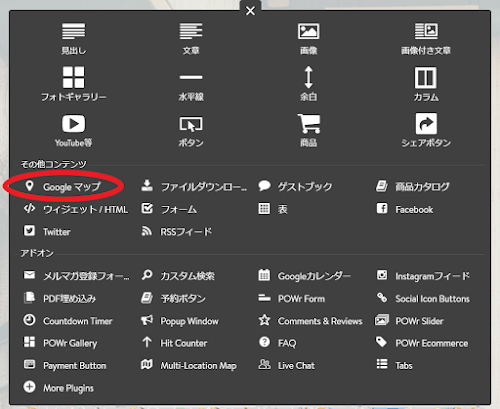
マップを埋め込むことも非常に簡単です。コンテンツの追加から、「Googleマップ」を選ぶだけで挿入されます。これで自分のGoogleマップを挿入することができます。
このGoogleマップは自分のGoogleアカウントに紐ついているため、保存しているお気に入りなどが入っているのでこの点は注意が必要になるかもしれません。
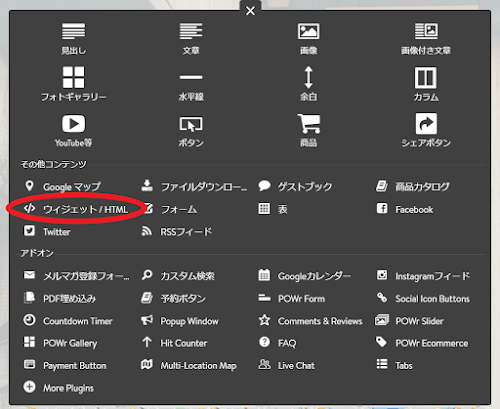
これを回避するためには、「Googleマイマップ」を作成して貼り付けるというのが良いでしょう。この場合はHTMLコードを作成して「ウィジェット/HTML」から貼り付けることになります。
カレンダーの挿入
Googleカレンダーの挿入も可能です。コンテンツの追加から「Googleカレンダー」を選びます。そうするとGoogleカレンダー追加の手順が出てきますのでその通りに行うことで追加可能です。
この際、HTMLコードをコピー&ペーストすることになるのでその部分が少々難しさを感じるかもしれません。
また、Googleカレンダーの「HTML編集」で「width="100%"」として横幅をいっぱいに調整すると良い具合に表示されます。
他にも、別サイトからカレンダーを作成して「ウィジェット/HTML」で貼り付けることによっても追加可能です。
カスタマイズ応用編
ここから別のサービスを併用するなどして、ジンドゥーにさらに機能を追加していく例をいくつか取り上げていきたいと思います。
Dropboxから動画を挿入する
ジンドゥークリエイターでは、Youtubeの動画を乗せることは簡単なのですが、自身の作成した動画を直接アップロードすることはできません。
そのためDropboxからのアップロードをすることで自然に動画を見せることが可能です。
Dropboxに作成したmp4ファイルをアップロードします。そして共有用のURLを作成します。動画の「共有」→「リンクをコピー」をクリックします。
このままではうまく再生できないため、以下のような書き方に変えます。
https://www.dropbox.com/....../....mp4?dl=0という部分を
https://dl.dropboxusercontent.com/....../....mp4というように変更します。
そしてサムネイルをつけるために画像を同じくDropboxにアップロードします。そのコードも下記のように書き換えます。
poster="https://dl.dropboxusercontent.com/....../....png"
という記載も行い、video controlsの記載によってダウンロードをさせない、そして全画面の表示をするためのコードを追加します。
<video controls="" playsinline="" controlslist="nodownload" oncontextmenu="return false;" width="100%" height="auto" poster="https://dl.dropboxusercontent.com/....../....png"><source src="https://dl.dropboxusercontent.com/....../....mp4" type="video/mp4" /></video>
以上のようなコードを「ウィジェット/HTML」に貼り付けることでDropboxからの動画再生が可能になります。
注意点は無料版の20GBの帯域幅を使い切ってしまうとリンクが無効になってしまうことです。なので、動画の容量が大きすぎるとリンク切れを起こしやすくなります。
これを回避するために、動画の容量を圧縮することや、Dropboxの有料アカウントを用いるという方法があります。
予約フォームを作る
無料もしくは有料の予約フォームサービスをジンドゥーに追加します。機能追加のためにはHTMLコードを挿入する方法があります。予約フォームとしては「Airリザーブ」が無料で比較的使いやすいです。
Airリザーブ
無料でアカウントを作成し、予約のフォームを作りページに挿入できます。詳細はAirリザーブのホームページから見ることができますので、確認しつつ作成しましょう。
作ってみるとこうなります。正直デザインはダサいですが、無料でしっかり機能してくれるサービスです。
エアーリザーブ以外にも、予約フォームはありましたが、無料ではちょっと使いづらいものが多いです。
デザインの良い予約フォームの「SELECTTYPE」と「RESERVA」についても取り上げてみます。
SELECTTYPE
「SELECTTYPE」(セレクトタイプ)は無料でもかっこいいデザインの予約フォームが簡単に作れます。
ただ、無料プランでは予約受付期間が7日後までという制限があり、1ヶ月以上先までの予約を取りたいという場合などでは月額1500円〜の有料プランに申し込む必要があります。
RESERVA
「RESERVA」もデザイン性重視の予約サイトで「リゼルバ」と読むらしいです。デザインはとても良いのですが、無料プランではバナー系の広告が入ってきてしまいます。
広告非表示のためには月額2,000円以上のプランへの加入が必須です。
以上のように、Airリザーブ以外でも有料プランに申し込むとデザインや機能が良い予約フォームがいくつかあります。
ブログ記事を他のページに埋め込む
だいぶややこしい方法ですがブログページを作ったものを他のページにも表示させたい場合の方法です。
「新しいコンテンツを追加」で「RSSフィード」を選択します。ここにと埋め込むと記事一覧を表示させることができます。カテゴリ別にしたい場合
というように記載します。そして表示させたい記事数や範囲を選択します。
ナビゲーション(メニュー)を外部リンクにする
ナビゲーションメニューを直接外部リンクに飛ばしたい場合の方法です。非常に簡単で、ナビゲーションメニューに新しくタイトル作るかもしくは現在のメニューのあとに次のように記載するだけです。
このように表記するだけでOKです。
画像ではブログを外部のブログサービスに飛ばすための設定を行いました。他にも様々な使い方があると思います。
CSS編集を行う
ジンドゥーの凄いところはHTMLやCSSを書き換え、追加できて自由に編集できることです。
CSSの追加を行う方法は「管理メニュー」の「基本設定」⇒「ヘッダー編集」にコードを書き込むことでホームページ全体に影響するCSSの追加が可能です。(各ページごとに編集するにはアップグレードが必要)
ちなみに画像ではh2見出しを帯状に変えるコードを挿入しています。このあたりの編集内容についてはちょっとだけCSSについての勉強が必要となります。
ジンドゥーでアフィリエイトは可能?
ジンドゥーを使ってアフィリエイトが可能なのかも気になったので実際に行ってみました。
ASPへの登録さえ上手くいけばアフィリエイトは可能でしたが、ジンドゥーではあまりおすすめできません。
詳しい理由は次の記事でまとめています。

Jimdo(ジンドゥー)はアフィリエイトに使える? - plz-reference-blog
サイト構築に使いやすいジンドゥーでアフィリエイトは可能なのかを考察します。実際に行ってみた結果、おすすめできない理由を解説していきます。
STORESとの連携
これはかなり上級業というか、結構ややこしい作業となります。
無料版ではジンドゥーは商品を5つまでしか掲載できず、決済方法もPayPalのみとなります。
しかし、STORESでショップを開設して商品の「購入」ボタンを生成し、ジンドゥーに貼り付けることにより、無料にて基本的に無制限に商品を販売することが可能です。
しかもSTORESなら決済方法もクレジットカードやコンビニ決済などにも対応しています。
また、無料版では決済時の手数料として5%が取られるだけなので、開設するだけでは費用が全く発生しないのが利点の一つです。
同じく無料でオンラインショップが開設できる「BASE」では手数料が6.6%+40円であるため、手数料5%のSTORESのほうが無料プランでは優秀です。
STORESとの連携方法
まず STORES
![]() でショップを開設する必要があります。STORES(ストアーズ)でのショップ開設もとても簡単で、メールアドレスとパスワードがあればOKです。
でショップを開設する必要があります。STORES(ストアーズ)でのショップ開設もとても簡単で、メールアドレスとパスワードがあればOKです。
- アイテムの登録
- ストアのデザインを決定
- 送料の設定
- URLを確認
以上を設定してショップを作ります。
ストア開設後「ストア設定」から「ボタンを設置」を選択します。
そしてボタンのデザインを選択し、販売アイテムの登録を行います。「貼り付けコードを生成する」でHTMLコードをコピーします。
ジンドゥーへ戻ります。「コンテンツを追加」から「ウィジェット/HTML」を選択します。
そこにSTORESでコピーしたコードを貼り付けると「今すぐ購入する」のボタンが設置できます。
貼り付けるとこういう具合に表示されます。わたしのサイトであまりでデザインは参考にならないと思いますが、商品の解説などと共に張り付けてあるととても馴染みます。
クリックするとこうなります。かなり自然に連携出来ていますよね。
注意点なのですが、編集画面に「購入する」の表示がされなくても実際のページではしっかり表示されている場合がほとんどです。(ちょっとしたバグです)
それで、公開しているホームページから直接確認して、クリックするとしっかりSTORESに繋がるかもチェックしましょう。
ジンドゥーでネットショップも同時に展開したい場合には、基本無料かつ手数料も安いSTORESを利用して商品を自然に紹介するのがおすすめです。
・オンラインショップ開設>> STORESBASEとの連携
STORESと同じく人気のネットショップである「 BASE
![]() 」もジンドゥーと連携が可能です。
」もジンドゥーと連携が可能です。
BASEの出店方法
BASE
![]() から開設できます。STORESよりも少し設定に時間がかかる印象です。
から開設できます。STORESよりも少し設定に時間がかかる印象です。
最初にメールアドレス、パスワードに加えてショップURLも入力します。URLは12文字以内でアルファベットと数字のみです。ドメインの末尾も10種類くらいから選択できます。
「BASE仮登録完了/本登録のお願い」メールが届くので、URLをクリックし、メールアドレスの認証を行います。
ショップについての情報入力
メールによる認証を終えたら「運営に関する情報の設定」や氏名・住所・連絡先(電話番号:電話かSMSによる認証が必要です)を設定します。
続いて「決済方法の設定」も行います。(後払い決済を選択した場合、商品名の追加が必要となります)
そのほか「屋号」(支払明細書に記載される情報)事業者の氏名、生年月日、住所を入力し、扱っている商品の種類も選択しましょう。
さらに「ショップ名」「ショップの紹介」「SNS設定」「送料」「デフォルトの税率」まで決め、ようやく公開することができます。
BASEのリンクタグ
これまで「BASE」でもSTORESと似たような操作は可能だったようですが、2020/01/14に商品のリンクタグ作成サービスが終了となってしました。
その代わりにiframeでのタグを作成できます。BASEの公式で解説されていますね。
「外部リンクに貼る」のタグを作成・利用することはできますか?実際にやってみますと…。
こんな具合になります。
これは一番大きいサイズの320×480pxのものを、カラムを2つにして並べて掲載しています。使用したのは下記のコードです。
<iframe frameborder="0" height="480" width="320" src="【商品詳細ページURL】/widget/large" ></iframe>
【商品詳細ページURL】というところをすべて書き換えて、STORESの時と同じように「ウィジェット/HTML」に張り付けることでBASEと連携できました。
商品をクリックするとBASEのサイトに飛びます。このあたりはボタンを作成できるSTORESとの連携のほうが違和感が少ないです。
また、無料プランの場合はSTORESの方が手数料が安いので、ジンドゥーとの連携のためにBASEを選択するメリットは少ないです。
ただ、BASEにはブログ機能も用意されているので、ネットショップメインでプラスαでブログという運営するならBASEのみで完結させることも可能です。
ジンドゥー同様に完全無料で多くの機能が搭載されているBASEをメインで用いてネットショップを展開していくのも良い手段です。
・オンラインショップ BASE独自レイアウトを使う(上級者向け)
ここまでジンドゥーのテンプレートを用いて様々なカスタマイズの方法をお伝えしてきました。
さらにジンドゥーには用意されているテンプレートでは微妙なコンテンツの高さや幅の調整「ここにボタンを設置させたい!」などという要望に応えてくれない部分があります。
それを完全に(全くオリジナルとまではなかなかいきませんが)打ち砕いてくれるのが「独自レイアウト」です。
ヘッダー部分を自由にカスタマイズして電話番号やいくつかのリンクを置いたり、ナビゲーションメニューをさらに自由に変更したり、スマホ等へ対応させたレスポンシブデザインも実現可能です。
かなりの知識が必要…
こんな具合にメリットをたくさん感じる独自レイアウトなのですが、正直相当勉強が必要となってきます。
HTML、CSSにはじまり、jQueryなどの知識もないと思った通りにできないことが多発してしまいます(しています)
それでもコーディングの勉強にもなりますし、自分の完全オリジナルデザインのジンドゥーサイトが完成するということを考えると損はないです。
ということで次の記事で独自レイアウトの詳細を解説しております。ご興味がわきましたらご覧ください。

ジンドゥー(jimdo)の独自レイアウトに挑戦する【超初級】 - plz-reference-blog
ジンドゥーで独自レイアウトを使って自分の思い通りのホームページを作成してゆくという目標に向かって一つづつ着実に解説を行ってゆきます。独学ですが、最終的にしっかりとしたレスポンシブデザインのサイトを構成するところまで行きたいと思います。